How to Implement the Link(s) feature
The Link(s) feature allows you to create links, that will open in the app, or in the device browser, depending on your preferences.
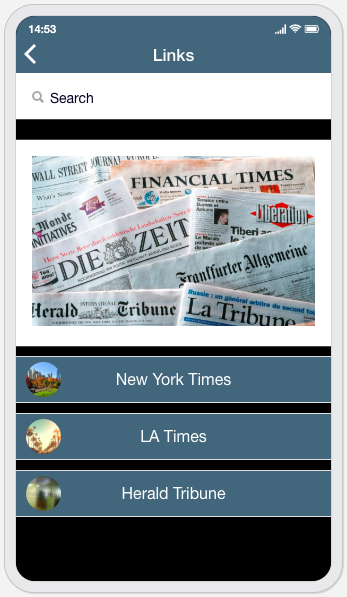
For example, you can create pages like this one with this feature:

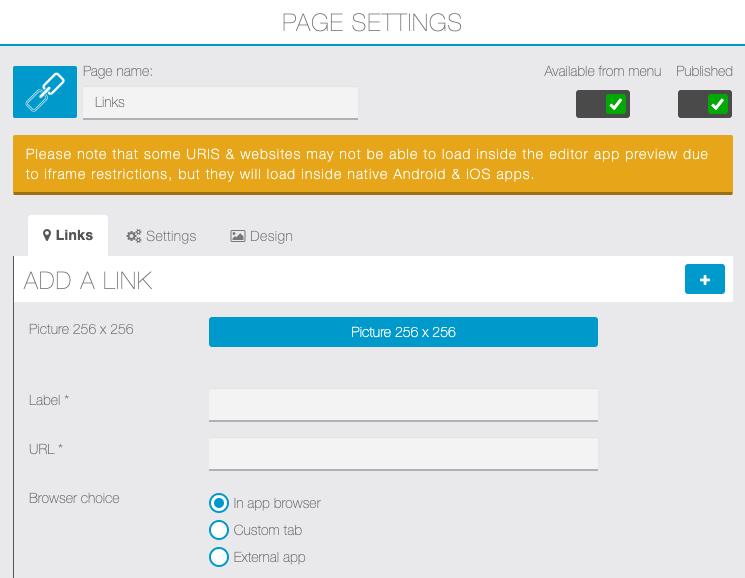
If you want to create a Links page, click on  . It will open this window:
. It will open this window:

First of all, you have to work on the content, then you can work on the settings/design.
1. The content
To add a new link, you just have to write the name of your link in “Label” and the url address in “URL“. You can also add a picture if you click on Picture 256×256.
Then you have three options:
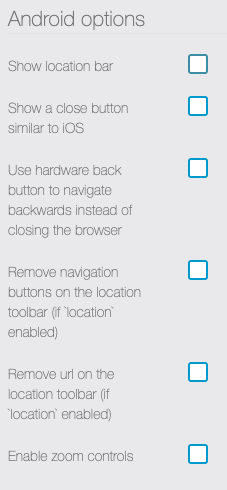
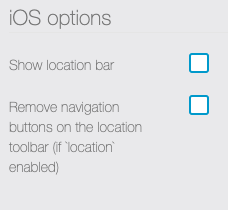
- In app browser: the link will be opened in the app. You can choose different display options for Android and iOS.


- Custom tab: the link will be opened in the app but in a custom tab of the device browser (ex: Chrome, Safari, etc…)
- External app: the link will be opened in the device browser (ex: Chrome, Safari, etc…).
You can create as many links as you want, you just have to do this process again.
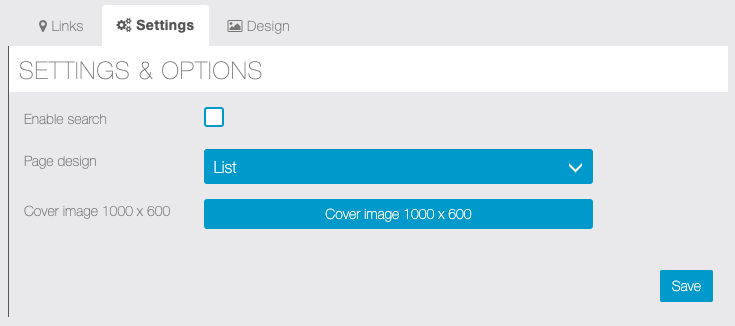
2. Design and settings

In the Settings tab, you can enable search, to search among titles for links you have created.You can change the page design.And in order to make this page unique, you can insert a cover image.
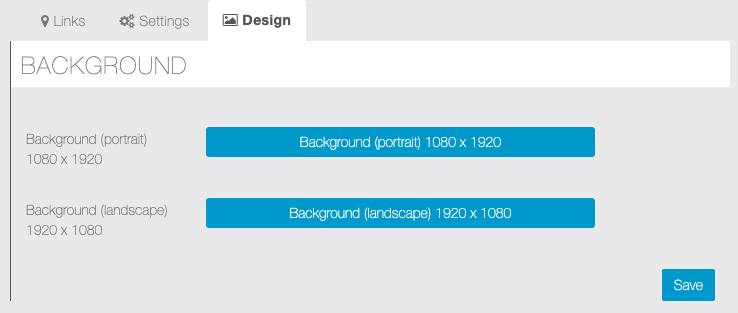
You can also change the background in the Design tab: