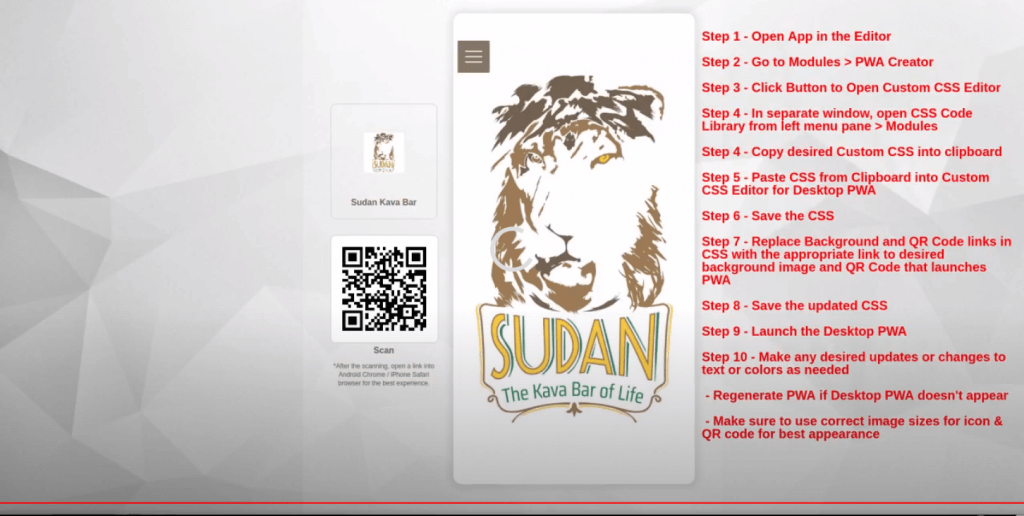
How to create a Desktop PWA

To create a Desktop PWA, create the app, then go to PWA Creator to build a PWA. Then customize the background, icon, and QR code in the custom background CSS design. Publish your PWA when finished. PWA’s already created only require setting up the CSS and then just regenerate the PWA in the PWA creator. Follow the steps above or watch the video below for more information.